HTML5 동영상 쉽게 공유하기
페이지 정보
작성자본문
HTML5의 가장 특징적인 기술 중 하나를 뽑으라면 바로 플러그인 없이도 웹 브라우저에서 동영상을 재생할 수 있는 것이다.
유튜브 이후로 웹 상에 동영상 콘텐츠의 공유가 봇물을 이루었고 이로 인해 동영상은 이미 웹의 일부가 되었다. 동영상 콘텐츠를 웹 문서와 같이 자유롭게 공유하고 배포하려는 노력이 바로 HTML5 동영상 기술이다.
그러나, 아직 많은 분들이 어떻게 동영상을 공유하는지 잘 몰라하시기 때문에 몇 가지 팁을 알려 드리고자 한다.
1. 유튜브에 올리기
유튜브는 HTML5 동영상을 본격적으로 지원하기 시작했다. 과거에 플래시 기반으로만 제공하던 것을 아이폰, 아이패드 뿐만 아니라 다양한 동영상 코덱에 대한 동영상 지원이 가능하게 되었다.
업로드 가능한 시간도 10분에서 15분으로 늘어나 간단한 동영상은 쉽게 올려서 HTML5 동영상으로 서비스 할 수 있다. 동영상 공유도 플래시 기반의 object 태그가 아닌 iframe 태그로 변경해서 하면 된다.
2. HTML5 동영상 변환하기
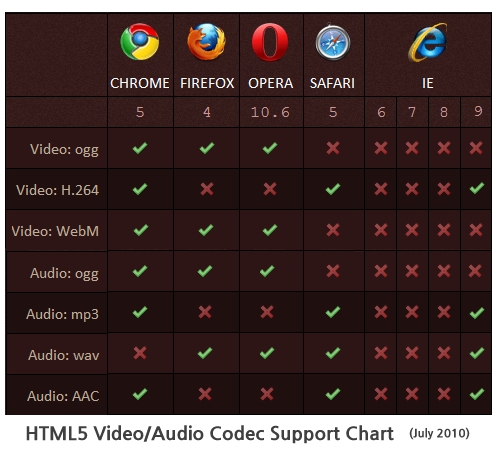
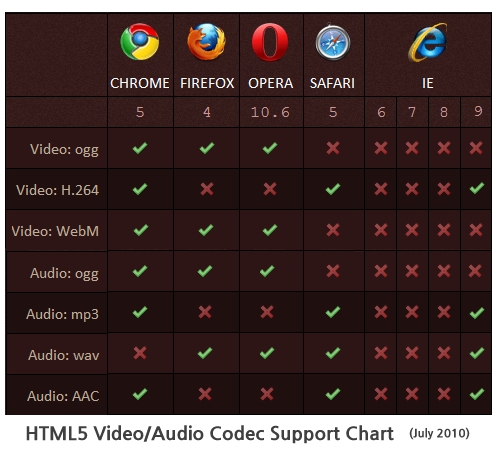
좀 긴 동영상을 직접 공유하고 싶다면 직접 포맷 변환을 하면 된다. HTML5 동영상 코덱은 꽤 다양하다. 각 웹 브라우저 별로 지원하는 코덱이 다르기 때문에 현재 하나의 파일로만 서비스하기는 약간 어렵다.

오페라와 파이어폭스의 경우는 OGV(또는 WebM) 형식, 크롬과 사파리의 경우 MP4 그리고 나머지 지원하지 않는 브라우저를 위해 FLV(플래시) 등 세 가지 포맷을 사용하면 된다.
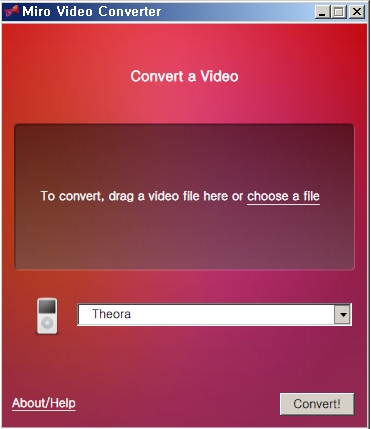
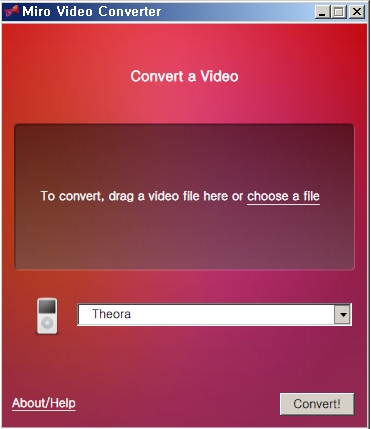
물론 많은 동영상 변환 소프트웨어가 있지만 가장 손쉽고 빠르게 변환을 하고자 하면 Miro Video Converter를 이용하면 된다. 오픈 소스이며 빠르게 변환 가능하다.

3. 동영상 공유 마크업
HTML5 동영상을 공유하려면 새로운 마크업을 이용해야 한다. 바로 video 태그를 이용해서 원하는 동영상 소스를 마크업을 해 주면된다. 이 마크업은 대체 기능(fallback)이 있기 때문에 지원하는 순서에 따라 "ogv - mp4 - flv -다운로드"순으로 기능 축소를 할 수 있다.
위의 코드는 HTML5 오픈 콘퍼런스의 동영상 강의를 공유하는 마크업이다. 좀 더 원활한 콘트롤을 제공하고 싶다면 VIDEO JS라는 스크립트를 이용하면 좀 더 멋지게 할 수 있다. 아래는 HTML5 소개 및 현황에 대한 본인 강의에 대해 HTML5 동영상 마크업을 한 것이다.
아울러 HTML5 오픈 콘퍼런스의 전체 강의 동영상이 웹상에 올라와 있다. 크리에이티브 커먼즈 라이센스로 공유 가능(비영리 사용 및 출처 표시)하며 다운로드 역시 제공하고 있다. 관심 있는 분들은 참고하시길...
유튜브 이후로 웹 상에 동영상 콘텐츠의 공유가 봇물을 이루었고 이로 인해 동영상은 이미 웹의 일부가 되었다. 동영상 콘텐츠를 웹 문서와 같이 자유롭게 공유하고 배포하려는 노력이 바로 HTML5 동영상 기술이다.
그러나, 아직 많은 분들이 어떻게 동영상을 공유하는지 잘 몰라하시기 때문에 몇 가지 팁을 알려 드리고자 한다.
1. 유튜브에 올리기
유튜브는 HTML5 동영상을 본격적으로 지원하기 시작했다. 과거에 플래시 기반으로만 제공하던 것을 아이폰, 아이패드 뿐만 아니라 다양한 동영상 코덱에 대한 동영상 지원이 가능하게 되었다.
업로드 가능한 시간도 10분에서 15분으로 늘어나 간단한 동영상은 쉽게 올려서 HTML5 동영상으로 서비스 할 수 있다. 동영상 공유도 플래시 기반의 object 태그가 아닌 iframe 태그로 변경해서 하면 된다.
<iframe class="youtube-player" type="text/html" width="640" height="385" src="http://www.youtube.com/embed/VIDEO_ID" frameborder="0"> </iframe> 2. HTML5 동영상 변환하기
좀 긴 동영상을 직접 공유하고 싶다면 직접 포맷 변환을 하면 된다. HTML5 동영상 코덱은 꽤 다양하다. 각 웹 브라우저 별로 지원하는 코덱이 다르기 때문에 현재 하나의 파일로만 서비스하기는 약간 어렵다.

오페라와 파이어폭스의 경우는 OGV(또는 WebM) 형식, 크롬과 사파리의 경우 MP4 그리고 나머지 지원하지 않는 브라우저를 위해 FLV(플래시) 등 세 가지 포맷을 사용하면 된다.
물론 많은 동영상 변환 소프트웨어가 있지만 가장 손쉽고 빠르게 변환을 하고자 하면 Miro Video Converter를 이용하면 된다. 오픈 소스이며 빠르게 변환 가능하다.

3. 동영상 공유 마크업
HTML5 동영상을 공유하려면 새로운 마크업을 이용해야 한다. 바로 video 태그를 이용해서 원하는 동영상 소스를 마크업을 해 주면된다. 이 마크업은 대체 기능(fallback)이 있기 때문에 지원하는 순서에 따라 "ogv - mp4 - flv -다운로드"순으로 기능 축소를 할 수 있다.
<video class="video-js" width="500" height="330" controls preload>
<source src="http://webappscon.com/html5/video/files/1-html5-intro.theora.ogv" type='video/ogv; codecs="theora, vorbis"'>
<source src="http://webappscon.com/html5/video/files/1-html5-intro.mp4" type='video/mp4; codecs="avc1.42E01E, mp4a.40.2"'>
<object class="vjs-flash-fallback" width="720" height="480" type="application/x-shockwave-flash" data="http://releases.flowplayer.org/swf/flowplayer-3.2.1.swf"> <param name="movie" value="http://releases.flowplayer.org/swf/flowplayer-3.2.1.swf" /> <param name="allowfullscreen" value="true" /> <param name="flashvars" value='config={"clip":{"url":"http://webappscon.com/html5/video/files/1-html5-intro.flv","autoPlay":false,"autoBuffering":true}}' />
<p>만약 동영상 재생이 어려우신 경우 직접 다운로드(<a href="http://webappscon.com/html5/video/files/1-html5-intro.theora.ogv">OGV형식</a>, <a href="http://webappscon.com/html5/video/files/1-html5-intro.mp4">MP4 형식</a>) 하시기 바랍니다.</p></object>위의 코드는 HTML5 오픈 콘퍼런스의 동영상 강의를 공유하는 마크업이다. 좀 더 원활한 콘트롤을 제공하고 싶다면 VIDEO JS라는 스크립트를 이용하면 좀 더 멋지게 할 수 있다. 아래는 HTML5 소개 및 현황에 대한 본인 강의에 대해 HTML5 동영상 마크업을 한 것이다.
아울러 HTML5 오픈 콘퍼런스의 전체 강의 동영상이 웹상에 올라와 있다. 크리에이티브 커먼즈 라이센스로 공유 가능(비영리 사용 및 출처 표시)하며 다운로드 역시 제공하고 있다. 관심 있는 분들은 참고하시길...
- HTML5 소개 (윤석찬)
- HTML5 마크업 방법론 (신현석)
- CSS3 실전 예제 (정찬명)
- HTML5 API 및 데모 (경준호)
- HTML5와 모바일 웹앱 개발 (권정혁)
- 한국형 웹 접근성 지침 (현준호)
댓글목록
등록된 댓글이 없습니다.

