PHP AJAX를 이용해 데이터를 가져와 볼까? (JSON 이용, JSON 이용하지 않기)
페이지 정보
작성자본문
개인적으로 만들고 있는 사이트가 있는데 페이지 전환 없이 데이터를 가져와야 할 경우가 많이 생기더군요.
모바일 환경과 PC 환경에서 동일한 화면을 보기 위한 반응형 웹사이트를 만들려고 하다 보니 자연스레 AJAX를 사용해서 화면에 보여줘야 될 것들이 많아졌습니다.
그래서 최근에 AJAX를 이용해 DB에 있는 데이터를 가져와 웹페이지를 만든 경험이 있는데 나중에 제가 참고할 용도로 작성하기도 했지만 필요하신 분들도 있을 거라는 생각에 나름대로 예제 코드를 간단히 작성해 보려고 합니다.
웹 개발을 진행하면서 다양한 방법이 있고 코딩 스타일도 모두 다르다 보니 제가 작성한 소스 코드가 형식에 맞지 않는 부분도 있고 부족한 부분도 있으니 고려하시고 참고하실 내용만 참고하시면 좋을 것 같습니다.
Ajax를 이용해 데이터베이스에 있는 데이터를 가져오기 위해 간단히 데이터베이스 테이블을 먼저 만들었습니다.
먼저 데이타베이스 테이블 하나를 만들고 INSERT 문을 이용해 테스트 데이터를 10개 넣어줬습니다.
/* DB 테이블 생성 */
CREATE TABLE ajax_test(
seq INT NOT NULL AUTO_INCREMENT PRIMARY KEY,
name VARCHAR(10),
age INT(1),
email VARCHAR(30)
);
/* TEST용 데이타 추가~ */
INSERT INTO ajax_test(name, age,email) VALUES('에이유', 34, 'abcdaaa@email.com');
INSERT INTO ajax_test(name, age,email) VALUES('비에유', 45, 'babcdaaa@email.com');
INSERT INTO ajax_test(name, age,email) VALUES('씨에요', 24, 'cbcdaaa@email.com');
INSERT INTO ajax_test(name, age,email) VALUES('디에요', 18, 'dbcdaaa@email.com');
INSERT INTO ajax_test(name, age,email) VALUES('이에요', 17, 'ebcdaaa@email.com');
INSERT INTO ajax_test(name, age,email) VALUES('에프에요', 44, 'fbcdaaa@email.com');
INSERT INTO ajax_test(name, age,email) VALUES('지에요', 62, 'gbcdaaa@email.com');
INSERT INTO ajax_test(name, age,email) VALUES('에이치에요', 75, 'hbcdaaa@email.com');
INSERT INTO ajax_test(name, age,email) VALUES('아이에요', 11, 'ibcdaaa@email.com');
INSERT INTO ajax_test(name, age,email) VALUES('제이에요', 27, 'jbcdaaa@email.com');
데이터베이스에 테이블을 만들었고 테스트용 데이터들도 넣어줬으니 이번엔 HTML 페이지를 하나 만들어 보도록 하겠습니다.
저는 간단히 HTML의 TABLE 태그를 이용해 화면을 구성하였으며 버튼을 누를 때마다 없었던 내용이 추가되게끔 만들어 보고자 했습니다.
메인 페이지에서는 PHP 구문이 들어가지 않기 때문에 PHP 파일로 소스 파일을 만들지 않아도 잘 작동 합니다.
세 가지의 버튼이 있는데 첫 번째 버튼은 Ajax를 이용해 데이터를 가져오는 버튼이고 두 번째 버튼은 Ajax json을 이용해 데이터를 가져오기 위한 버튼입니다. 세 번째 버튼은 그냥 태그안 데이터를 없애기 위해 만든 버튼입니다.
jQuery 버튼 이벤트를 통해 각각의 버튼이 눌렸을 때 Ajax를 이용해 DB에 있는 데이터를 간단히 가져오는 화면이고 지금 보니 굳이 없어도 될 코드들도 있네요.
jQuery를 이용해 생성된 데이터를 넣어주는 간단한 구문입니다. document.ready를 작성해 주셔야 버튼 이벤트가 정상적으로 작동합니다. 참고하세요~
<html>
<head>
<title>Ajax 테스트 ㄱㄱ</title>
<!-- Ajax를 사용하려면 jquery를 사용하면 편합니다. -->
<script src="js/jquery.js"></script>
<script type="text/javascript">
$( document ).ready(function() {
//Json을 사용하지 않고 데이터를 가져와 보자.(첫번째 버튼)
$('#no1').click(function(){
$.ajax({
url: "source_server_test.php",
type: "post",
data: $("form").serialize(),
}).done(function(data){
$("#input_data").html(data);
});
});
//Json을 이용해서 데이타를 가져와 보자. (두번째 버튼)
$('#no2').click(function(){
$.ajax({
url: "source_server_second_test.php",
type: "post",
data: $("form").serialize(),
dataType:"json",
}).done(function(data){
//json을 통해 가져온 데이타를 input_data tag에 넣어준다.
var html = "";
for(var i = 0; i<data.seq.length; i++){
html += "<tr>";
html += "<td>Json - "+data.seq[i]+"</td>";
html += "<td>"+data.name[i]+"</td>";
html += "<td>"+data.age[i]+"</td>";
html += "<td>"+data.email[i]+"</td>";
html += "</tr>";
}
$("#input_data").html(html);
});
});
//tbody 안에 있는 내용 지우기
$('#no3').click(function(){
$("#input_data").empty();
});
});
</script>
</head>
<body>
<table border="1">
<thead>
<tr>
<th>번호</th>
<th>이름</th>
<th>나이</th>
<th>이메일 주소</th>
</tr>
</thead>
<!-- Ajax를 이용해 DB에서 가져온 데이타를 이곳에 넣어주자. -->
<tbody id="input_data">
</tbody>
</table>
<hr>
<button id="no1">ajax 데이터 가져와</button>
<button id="no2">ajax json 이용해서 데이터 가져와</button>
<button id="no3">리셋</button>
</body>
</html>
첫 번째는 JSON을 이용하지 않고 데이터베이스에 있는 내용을 가져와서 보내주는 역활을 하는 PHP 소스입니다. 파일명은 source_server_test. php 입니다.
HTML 페이지에서 해당 버튼이 눌렸을 때 DB 접속 후 쿼리를 실행 후 실행한 쿼리 결과를 echo 문으로 단순히 출력하는 PHP 소스입니다.
간단히 JSON을 사용하지 않아도 DB에 있는 데이터를 가져올 수 있었습니다. 제가 테스트하는 환경에서는 한글의 경우 인코딩 형식이 맞지 않아 데이터가 깨져서 제대로 표시가 되지 않더군요. 그래서 iconv를 이용해 인코딩을 변환해 주었습니다.
<?php
//DB연결 mysqli_connect $conn = mysqli_connect("localhost", "데이타베이스이름", "DB 접속 비밀번호", "데이타베이스 접속정보");
include 'include/db_conn.php';
//DB 조회 쿼리문
$db_data_comeon_qr = "SELECT *
FROM ajax_test;";
//SQL 명령어 실행~
$db_data_comeon_rs = mysqli_query($conn, $db_data_comeon_qr);
//데이타베이스에 있는 정보를 가져오자~ 루프를 돌면서 전체 데이타를 HTML 만들어서 보내줘야지.
while($row = mysqli_fetch_array($db_data_comeon_rs)) {
echo "<tr>";
echo '<td>'.$row['seq'].'</td>';
echo '<td>'.iconv("EUC-KR","UTF-8", $row['name']).'</td>';
echo '<td>'.$row['age'].'</td>';
echo '<td>'.$row['email'].'</td>';
echo "</tr>";
}
mysqli_close($conn);
?>
이번에는 JSON을 이용해 데이터베이스에 있는 내용을 가져오는 역할을 하는 PHP 소스입니다. 파일명은 source_server_second_test. php 입니다.
소스 코드는 금방 작성했는데 JSON_encode로 데이터를 보내줄 때 한글이 제대로 인코딩이 되지 않아서 통신 응답 메시지는 200으로 성공 했는데 데이터가 제대로 표시되지 않아서 시간이 좀 더 걸렸습니다.
<?php
//DB연결 mysqli_connect $conn = mysqli_connect("localhost", "데이타베이스이름", "DB 접속 비밀번호", "데이타베이스 접속정보");
include 'include/db_conn.php';
//json을 php에서 사용하기 위해 필요한 구문
header("Content-Type: application/json");
//DB 조회 쿼리문
$db_data_comeon_qr = "SELECT *
FROM ajax_test;";
//SQL 명령어 실행~
$db_data_comeon_rs = mysqli_query($conn, $db_data_comeon_qr);
//DB에서 가져온 데이타를 PHP 배열에 각각 넣어서 JSON으로 전달해 주자.
$db_seq = array();
$db_name = array();
$db_age = array();
$db_email = array();
$test_array = array();
//한글은 iconv를 해줘야 안깨지더군요. 이부분은 환경에 맞춰서 각자 하시면 좋을듯.
while($row = mysqli_fetch_array($db_data_comeon_rs)) {
array_push($db_seq, $row['seq']);
array_push($db_name, iconv("EUC-KR","UTF-8", $row['name']));
array_push($db_age, $row['age']);
array_push($db_email, $row['email']);
}
//최종 결과를 json으로 전달해 주자.
echo(json_encode(array("mode" => $_REQUEST['mode'], "seq" => $db_seq, "name" => $db_name, "age" => $db_age, "email" => $db_email)));
mysqli_close($conn);
?>
실제 실행 화면인데 제목을 표시하는 TABLE 태그가 기본적으로 표시되었고 가져온 데이터를 확인하기 위한 세 개의 버튼이 있습니다.
각각의 버튼을 누르게 되면 테이블 태그안 내용이 채워지게 됩니다.

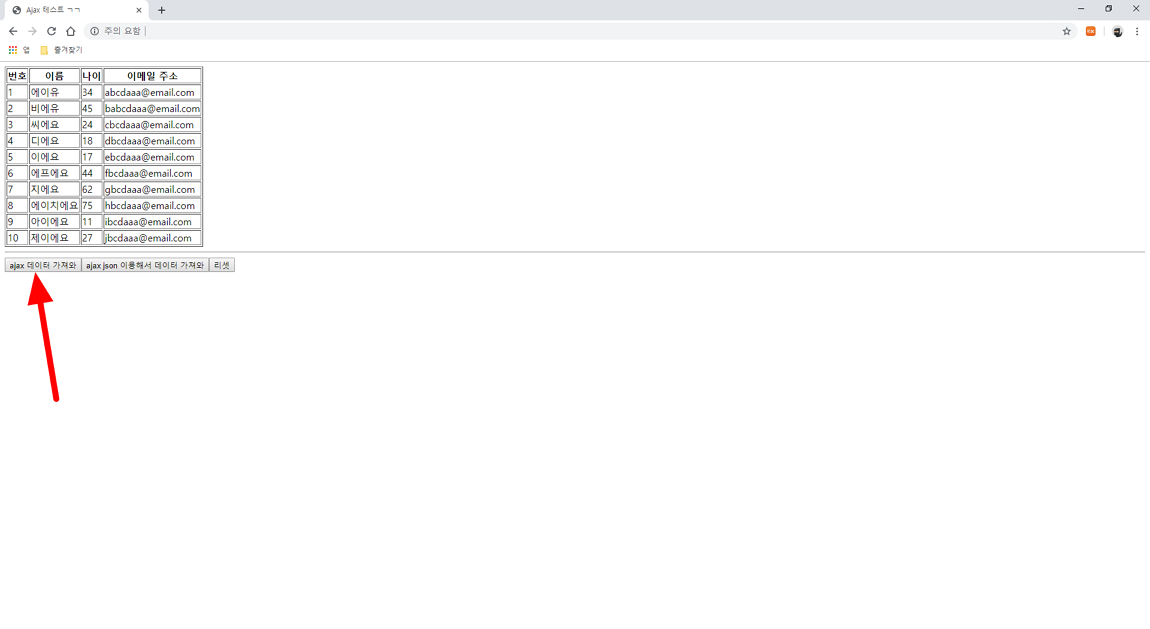
첫 번째 버튼을 눌렀을 때 Ajax를 이용해 가져온 데이터의 내용이 테이블 태그에 채워지게 됩니다.

두 번째 JSON을 이용해 데이터를 마찬가지 방식으로 테이블 태그의 내용이 채워지게 됩니다.

관련링크
- https://zzarungna.com/1358 892회 연결
댓글목록
등록된 댓글이 없습니다.

