ajax를 활용하여 좋아요 버튼 만들기
페이지 정보
작성자본문
각 상품별 상품 사용 리뷰마다 좋아요 버튼을 추가하는 작업을 하였다.
좋아요 버튼 클릭시 페이지 이동을 하지 않고 그 자리에서 바로 좋아요 숫자가 변경되고, 채워진 하트로 바뀌고,
다시 클릭했을 때는 좋아요 숫자가 -1 감소되고, 다시 빈 하트로 보여주기 위해서 ajax를 활용하였다.
1. 좋아요 테이블 생성
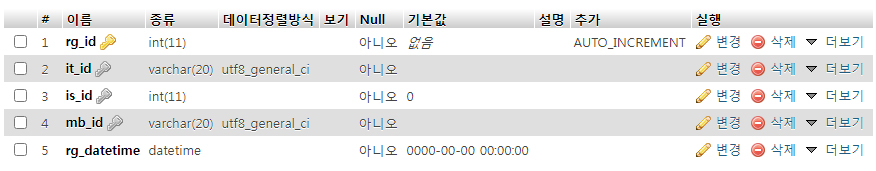
먼저 좋아요 기능에 필요한 테이블을 하나 추가하고, 필드를 추가한다.

rg_id : 좋아요 데이터 아이디
it_id : 상품 id (상황에 따라 생략가능)
is_id : 상품평 아이디 (상황에 따라 생략가능)
mb_id : 회원아이디
rg_datetime : 좋아요 누른 시간
2. 좋아요 버튼을 넣을 자리에 추가
상품 후기를 여러개를 불러오기 때문에 btn_like버튼 아이디 값에 각각의 고유 번호를 붙여준다.
<?php
/*좋아요 카운트*/
$sql = " select rg_id as count from 좋아요테이블명 where it_id = '{$it_id}' and is_id = '{$row['is_id']}' and mb_id = '{$member['mb_id']}' ";
$row2 = sql_fetch($sql);
$cnt = $row2['count'];
$sql2 = " select * from 좋아요테이블명 where it_id = '{$it_id}' and is_id = '{$row['is_id']}' ";
$lk = sql_fetch($sql2);
?>
<?php if ($cnt > 0) { // 좋아요 있으면 꽉찬하트 보여주기 ?>
<div id="btn_like<?php echo $row['is_id'];?>"><i class='fas fa-heart'></i> <?php echo $lk['is_like'];?></div>
<?php } else { // 좋아요 있으면 빈하트 보여주기?>
<div id="btn_like<?php echo $row['is_id'];?>"><i class='far fa-heart'></i> <?php echo $lk['is_like'];?></div>
<?php }?>
3. 동일 페이지에 ajax 스크립트 추가
해당 아이디 값을 가진 좋아요 버튼을 클릭하면 ajax로 like.php파일을 실행시키고,
결과 값을 다시 #btn_like<?php echo $row['is_id'];?> 즉, 각각의 좋아요 버튼에 결과값을 뿌려준다.
그 결과 값은 빈 하트인지 꽉 찬 하트인지, 그리고 좋아요 수이다.
$(document).ready(function(){
$('#btn_like<?php echo $row['is_id'];?>').click(function(){
$.ajax({
type: 'POST',
url: 'like.php',
data: {
it_id : "<?php echo $it_id;?>",
is_id : "<?php echo $row['is_id'];?>",
mb_id : "<?php echo $member['mb_id'];?>"
},
success: function(data) {
if(data) {
$("#btn_like<?php echo $row['is_id'];?>").html(data);
}
}
});
});
});
4. 동일 디렉토리에 아래 내용을 넣은 like.php 파일을 추가한다.
$it_id = $_POST['it_id'];
$is_id = $_POST['is_id'];
$mb_id = $_POST['mb_id'];
if (!$is_member) { //회원이 아닌 경우 로그인 페이지로 이동
$href = '로그인URL';
alert('회원만 가능합니다.', $href);
}
if (!($it_id && $is_id))
alert('값이 제대로 넘어오지 않았습니다.');
$sql = " select rg_id as count from 테이블명 where it_id = '{$it_id}' and is_id = '{$is_id}' and mb_id = '{$mb_id}' ";
$row = sql_fetch($sql);
$cnt = $row['count'];
if ($cnt > 0) { //이미 좋아요를 누른 경우 기존 좋아요 삭제
// 내역 삭제
sql_query(" delete from 테이블명 where it_id = '{$it_id}' and is_id = '{$is_id}' and mb_id = '{$mb_id}' ");
//좋아요수
$sql2 = " select * from 테이블명 where it_id = '{$it_id}' and is_id = '{$is_id}' ";
$lk = sql_fetch($sql2);
echo "<i class='far fa-heart'></i> ".$lk['is_like']; // 빈 하트 + 좋아요수 출력
} else {
// 내역 생성
sql_query(" insert 테이블명 set it_id = '{$it_id}', is_id = '{$is_id}', mb_id = '{$mb_id}', rg_datetime = '".G5_TIME_YMDHIS."' ");
//좋아요수
$sql2 = " select * from 테이블명 where it_id = '{$it_id}' and is_id = '{$is_id}' ";
$lk = sql_fetch($sql2);
echo "<i class='fas fa-heart'></i> ".$lk['is_like']; // 꽉찬 하트 + 좋아요수 출력
}
5. 하트 아이콘 사용을 위해 Font Awesome 스크립트를 넣는다.
아래의 사이트에 가입하고 무료로 제공하는 Font Awesome 스크립트를 한줄 넣으면 끝.
Font Awesome 대신 다른 아이콘을 사용하려면 위의 코드 내에
<i class='far fa-heart'></i> - 빈 하트
<i class='fas fa-heart'></i> - 꽉찬 하트
두가지를 다른 것으로 대체하면 된다.
관련링크
- https://hongpage.kr/24 3198회 연결
댓글목록
등록된 댓글이 없습니다.

